웹 페이지 성능 속도를 높이기 위한 몇가지
1. html <script> 태그 위치 변경하기
보통 아래와 같이 <head></head>에 <script> 태그를 적는 경우가 많은데 HTML을 읽는 과정에 무거운script가 포함되어 있다면 해당 script 로드와 실행을 위해 중단되는 시점이 생겨 그만큼 disply에 지연이 발생한다. 웹 페이지는 가장 처음에 브라우저는 읽어들인 문서를 파싱하여 최종적으로 어떤 내용을 페이지에 렌더링할지 결정한다. 파싱이 끝나고 DOM트리가 생기기전 자바스크립트가 실행되어 DOM조작을 할 경우 에러가 발생할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title >
<script src="./js/lib/jquery-3.1.1.js"></script>
<script src="./js/lib/bootstrap.min.js"></script>
</head>
<body>
</body>
</html>이러한 이유로 script는 html의 body가 끝나기 바로 직전에 적는 것이 좋다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title >
</head>
<body>
......
<!-- Placed at the end of the document so the pages load faster -->
<script src="./js/lib/jquery-3.1.1.js"></script>
<script src="./js/lib/bootstrap.min.js"></script>
</body>
</html>(참고로 CSS는 가능한 빨리 적용되어야 하기 때문에 <head> 태그 사이에 위치시키는 것이 좋다.)
2. js, css, img 캐싱하기
일반적으로 웹 사이트는 성능상 이점을 얻기 위해 gif/image/css/js 등과 같은 정적 자원(static resource)은 Nginx와 같은 웹 서버에서 캐시한다. 이런 정적 컨텐츠들을 NginX에서 대신 처리하는 것으로 응답 속도를 높일 수 있으며, WAS에 대한 부담을 줄일 수 있다. 컨텐츠들을 메모리에 캐시할 경우 서비스 할 경우 고성능의 웹 서비스를 만들 수도 있다.
nginx에서 statif file의 cache 설정하는 방법은 다음과 같다.
location ~* \.(?:jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|mp4|ogg|ogv|webm|htc)$ {
expires 1M;
access_log off;
add_header Cache-Control "public";
}
location ~* \.(?:css|js)$ {
expires 1y;
access_log off;
add_header Cache-Control "public";
}Before Cache Time

After Cache Time

| Resource Name | Before Cache Time |
After Cache Time |
||||
| 1 | 2 | 3 | 1 | 2 | 3 | |
| bootstrap.min.css | 961ms | 1.71s | 1.80s | 856ms | 875ms | 493ms |
| ie10-viewport-bug-workaround.css | 226ms | 221ms | 378ms | 442ms | 437ms | 221ms |
| pagination.css | 221ms | 231ms | 472ms | 432ms | 424ms | 225ms |
| jquery-3.1.1.js | 901ms | 1.35s | 2.15s | 1.01s | 1.00s | 916ms |
| dash.all.min.js | 1.31s | 2.53s | 6.79s | 1.78s | 1.76s | 2.03s |
| moment.js | 1.04s | 1.07s | 1.58s | 1.74s | 967ms | 795ms |
| Ubuntu-L.ttf | 1.02 | 1.37s | 3.91 | 1.53s | 1.10s | 826ms |
3. javascript 압축하기
js library 소스의 주석 및 공백들을 줄여 성능 개선에 도움을 준다.
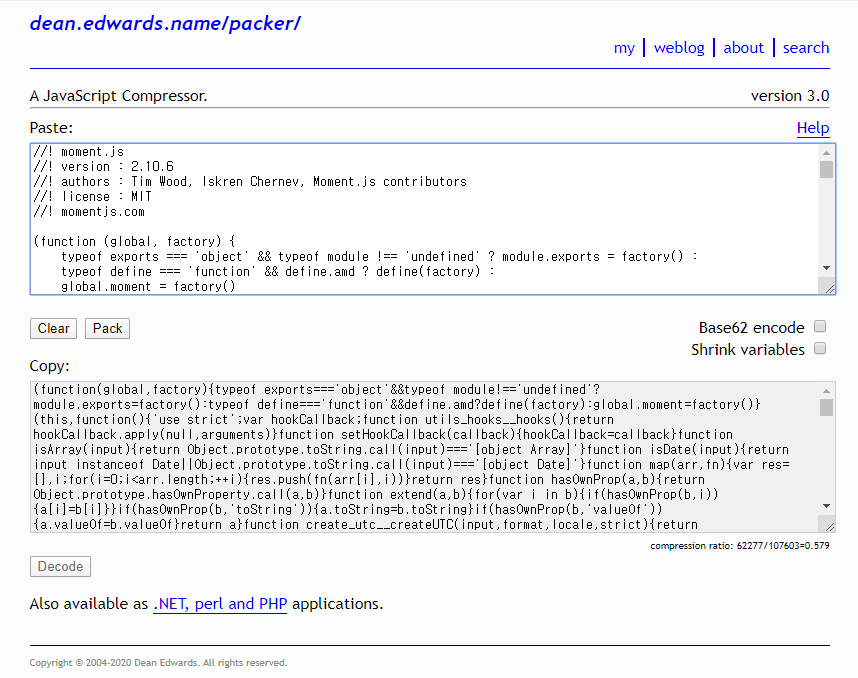
왼쪽은 압축 전, 오른쪽은 압축 후의 모습이다. 주석과 공백을 줄여 소스를 일렬로 나열한 형태가 된다. js를 압축하는 tool은 아래 링크를 클릭한다.


JavaScript Minifier :
http://dean.edwards.name/packer/

Reference
검색엔진최적화 – 웹페이지 로딩속도를 개선하는 5가지 방법 ::
외부 Javascript 파일 압축하기 :: https://blog.outsider.ne.kr/269
Nginx를 이용한 static 컨텐츠 서비스 :: https://www.joinc.co.kr/w/man/12/nginx/static